I started making website in grade school, and learned a few things over the 25 or years since... from IE5.5 and HTML 4.0 through to Flash to jQuery to the modern JavaScript frameworks, the web dev stack has come a long way!
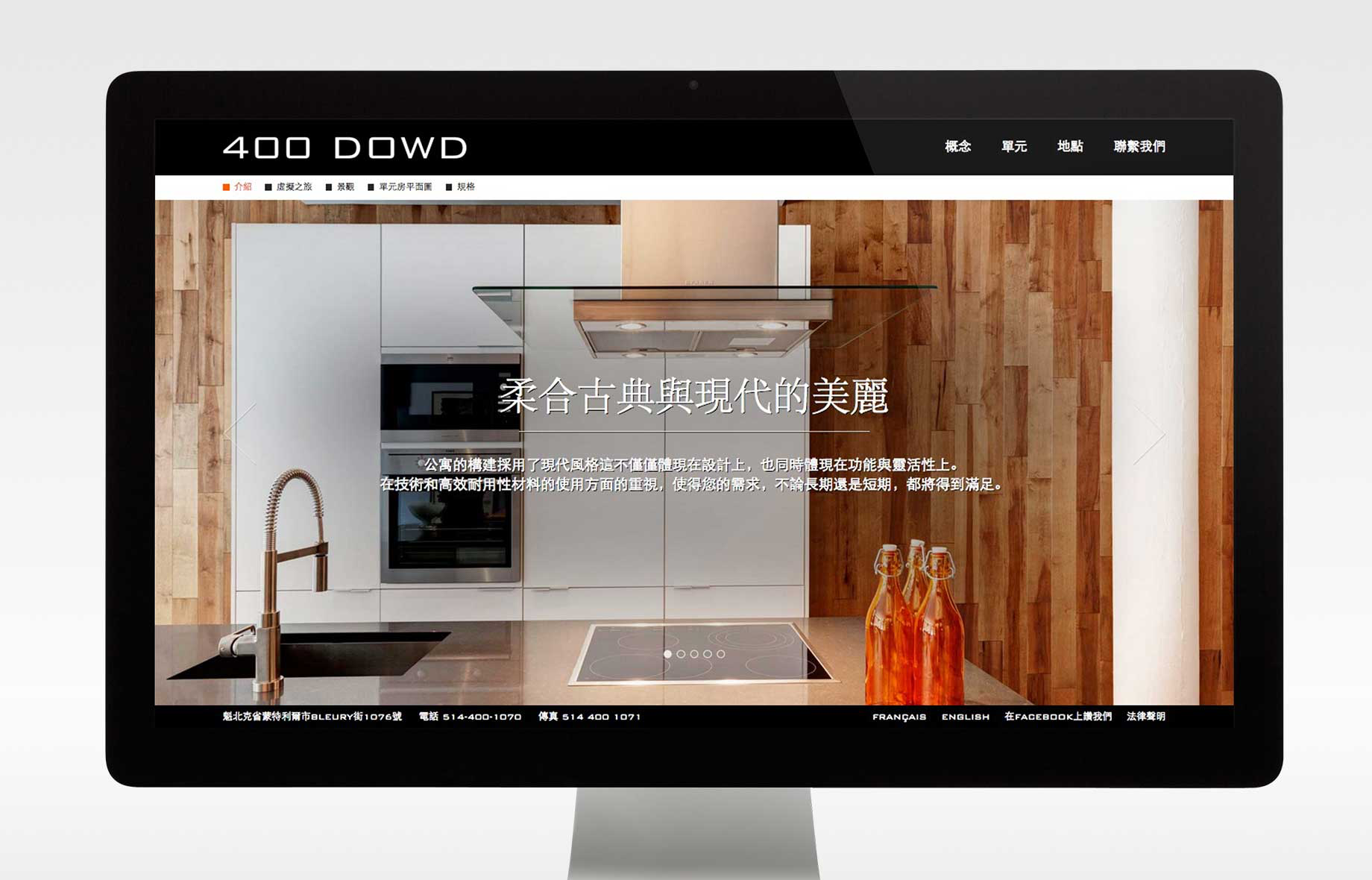
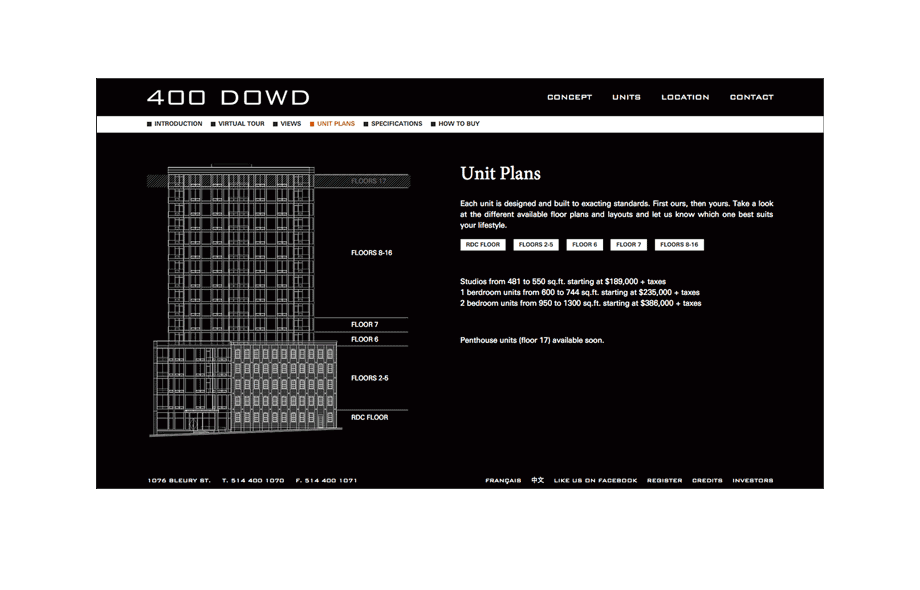
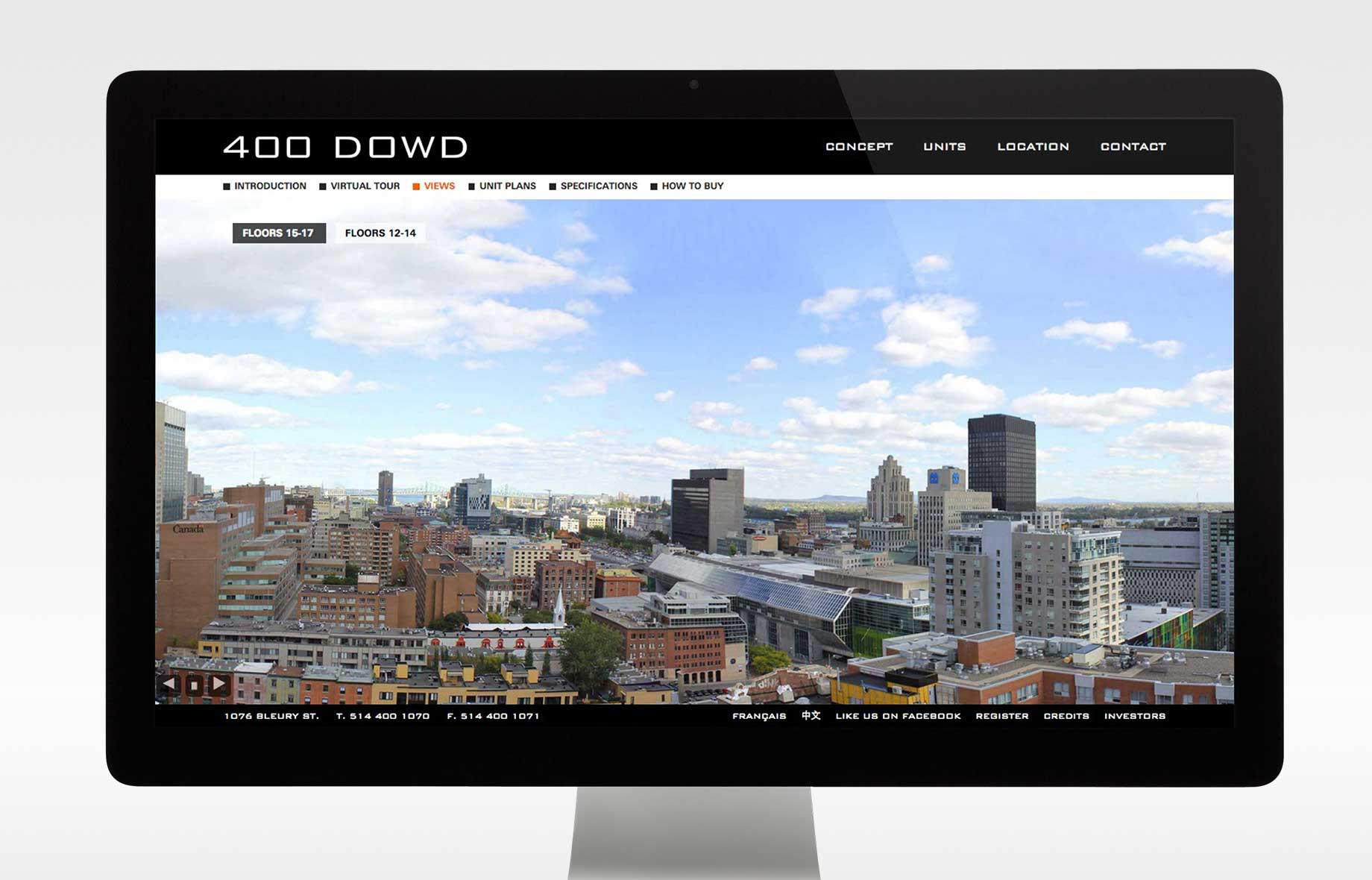
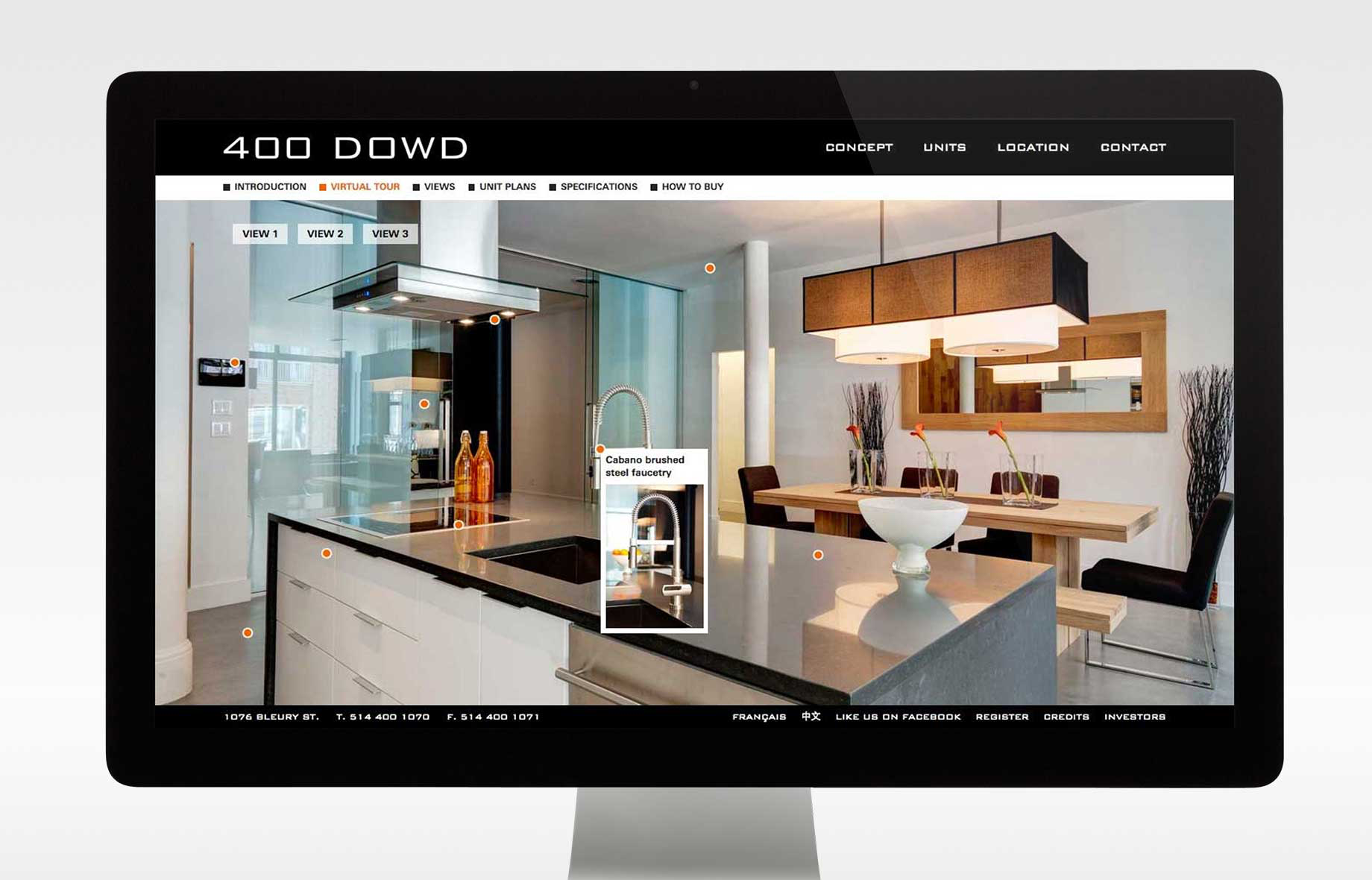
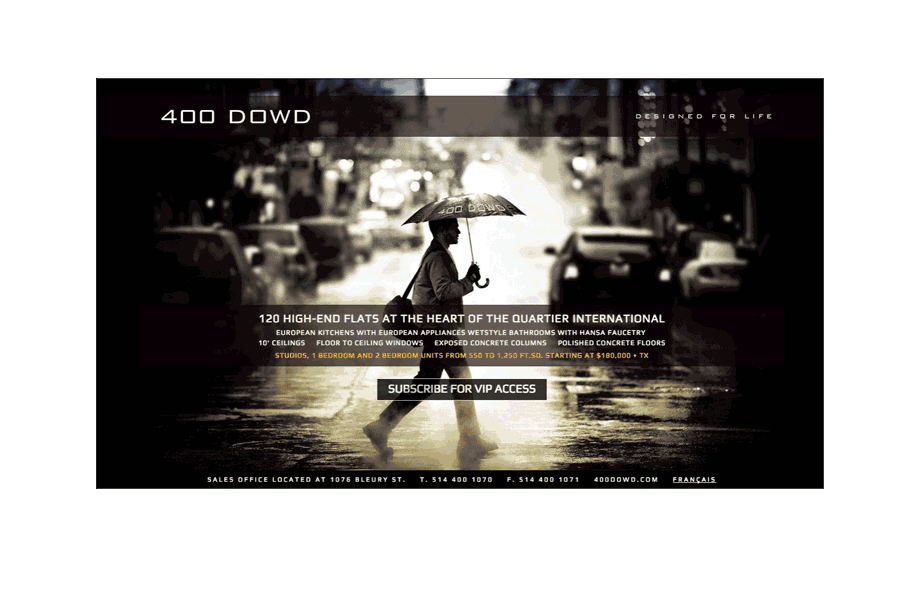
400 Dowd
- Repsonsive website before responsive was a thing: bind a resize listener to the window to proportionally resize all the elements (including things like the interactive tours). By assigning everything an
emvalue and adjusting the base typography size on refresh, I adjusted all elements of the website proportionally. Breakpoints in CSS make it a lot easier these days! - Built a unit navigation module (jQuery animations were hot at the time). I had to make it work on touchscreens too (FastClick.js :D)
- Stitched air balloon photography into continuous 360 view





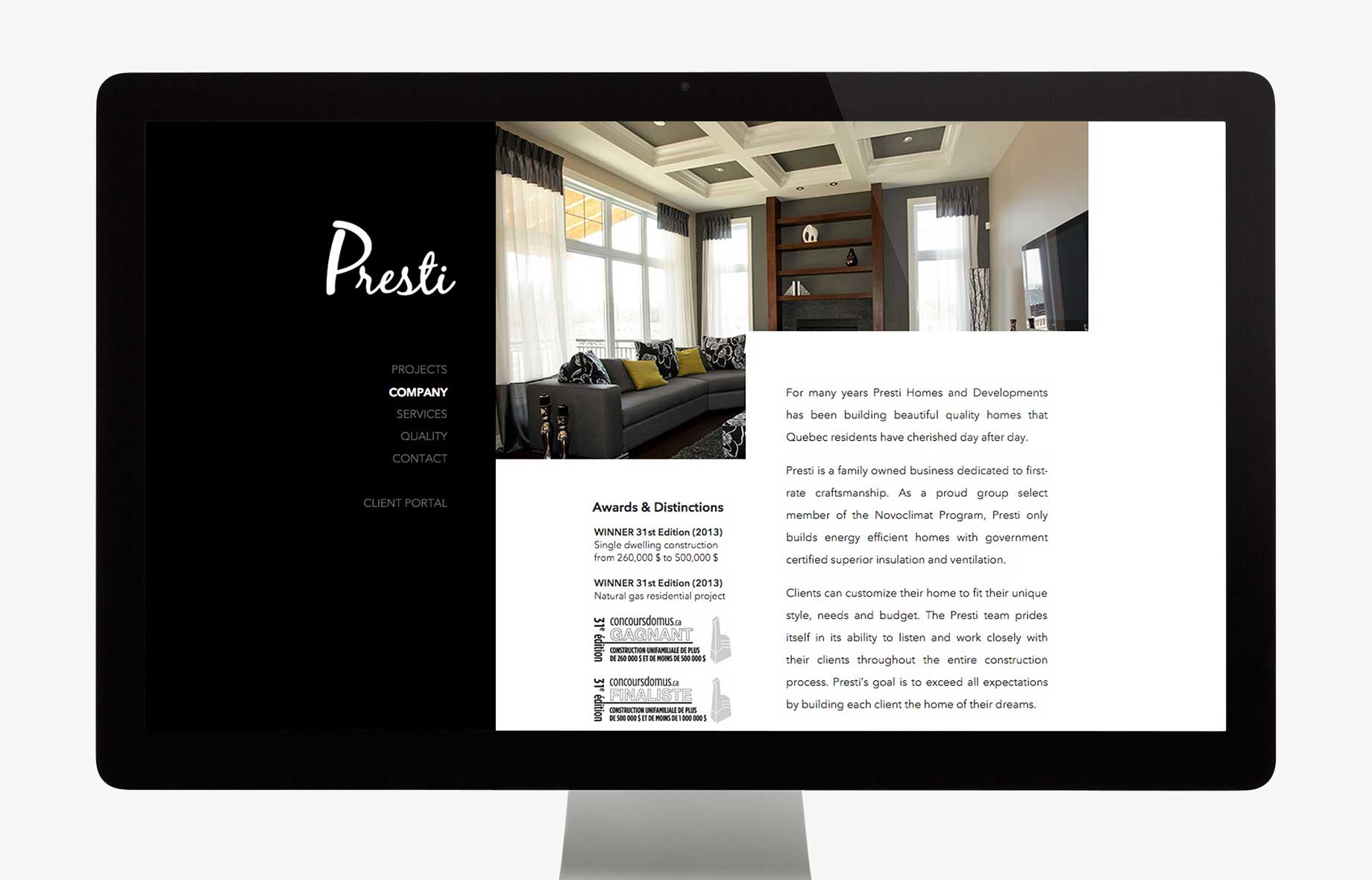
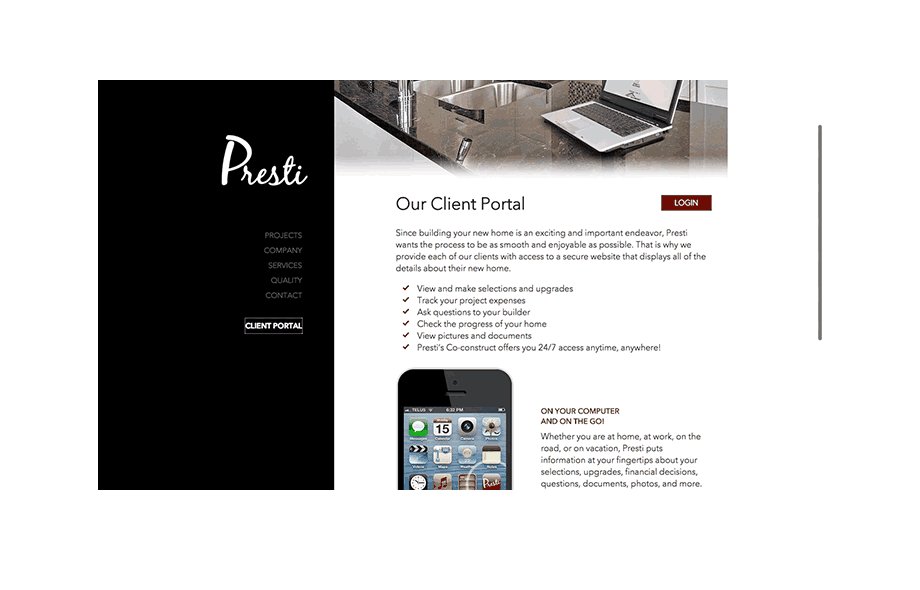
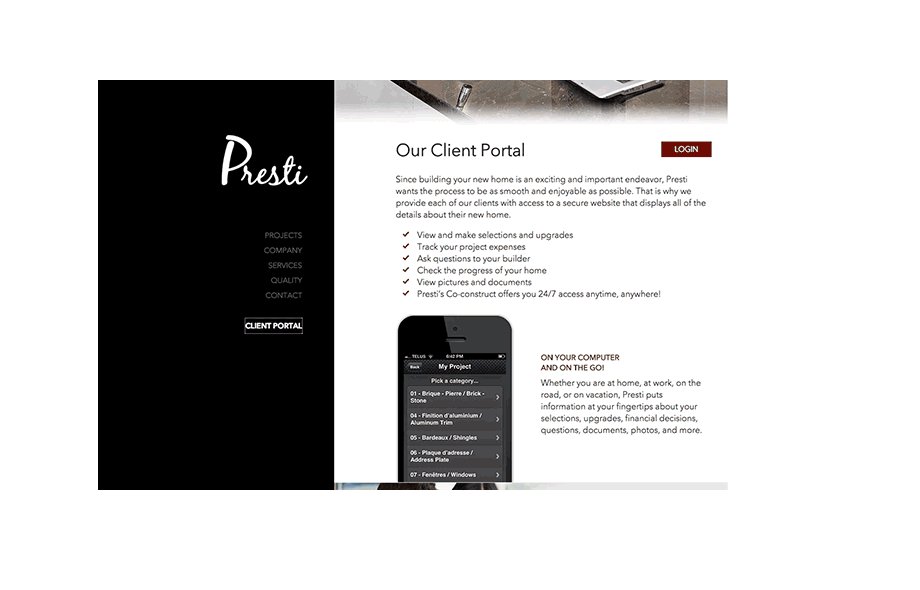
Presti Construction
Website animated with jQuery and dynamically loading content with AJAX calls (that was cool at the time).


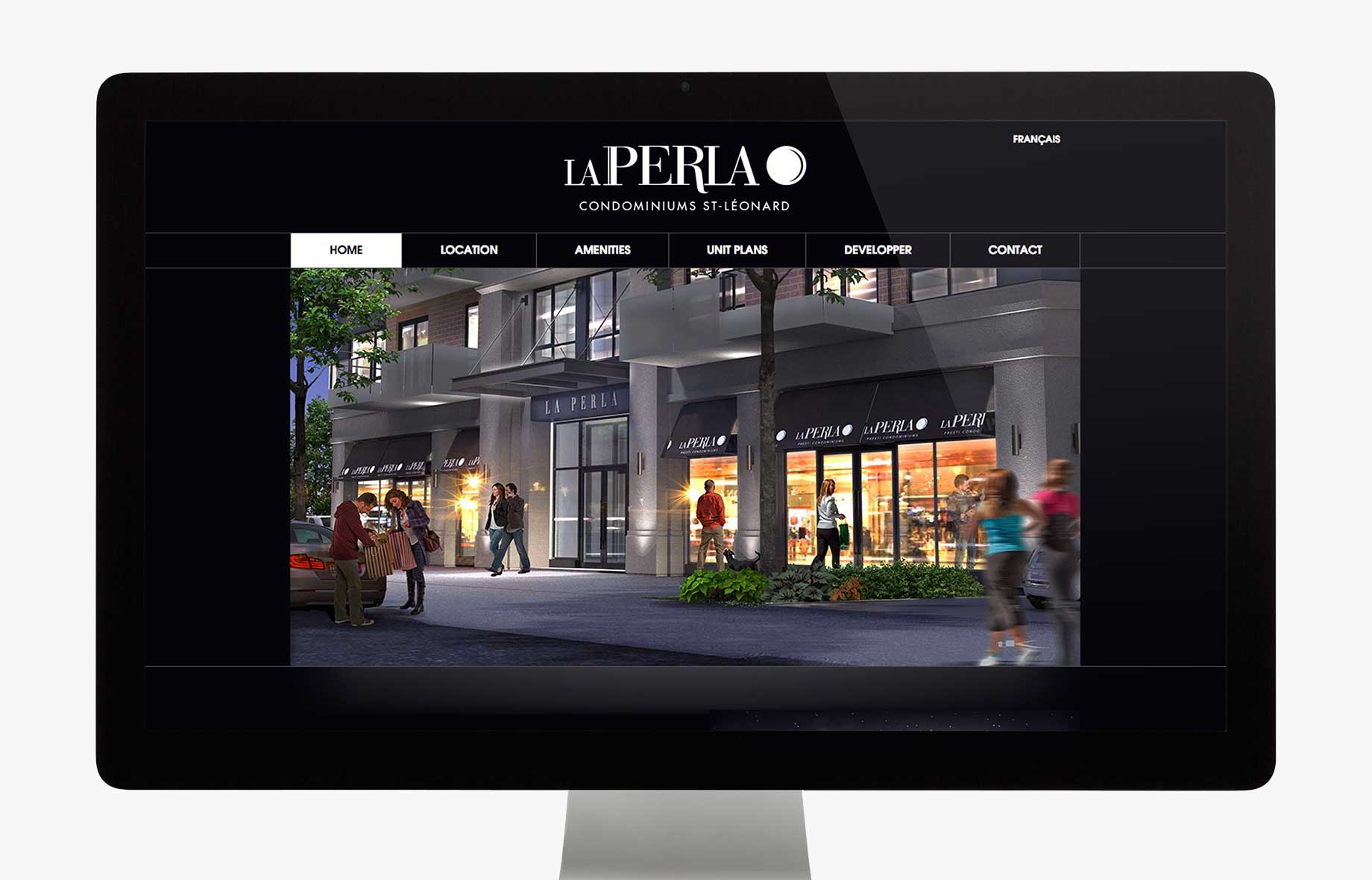
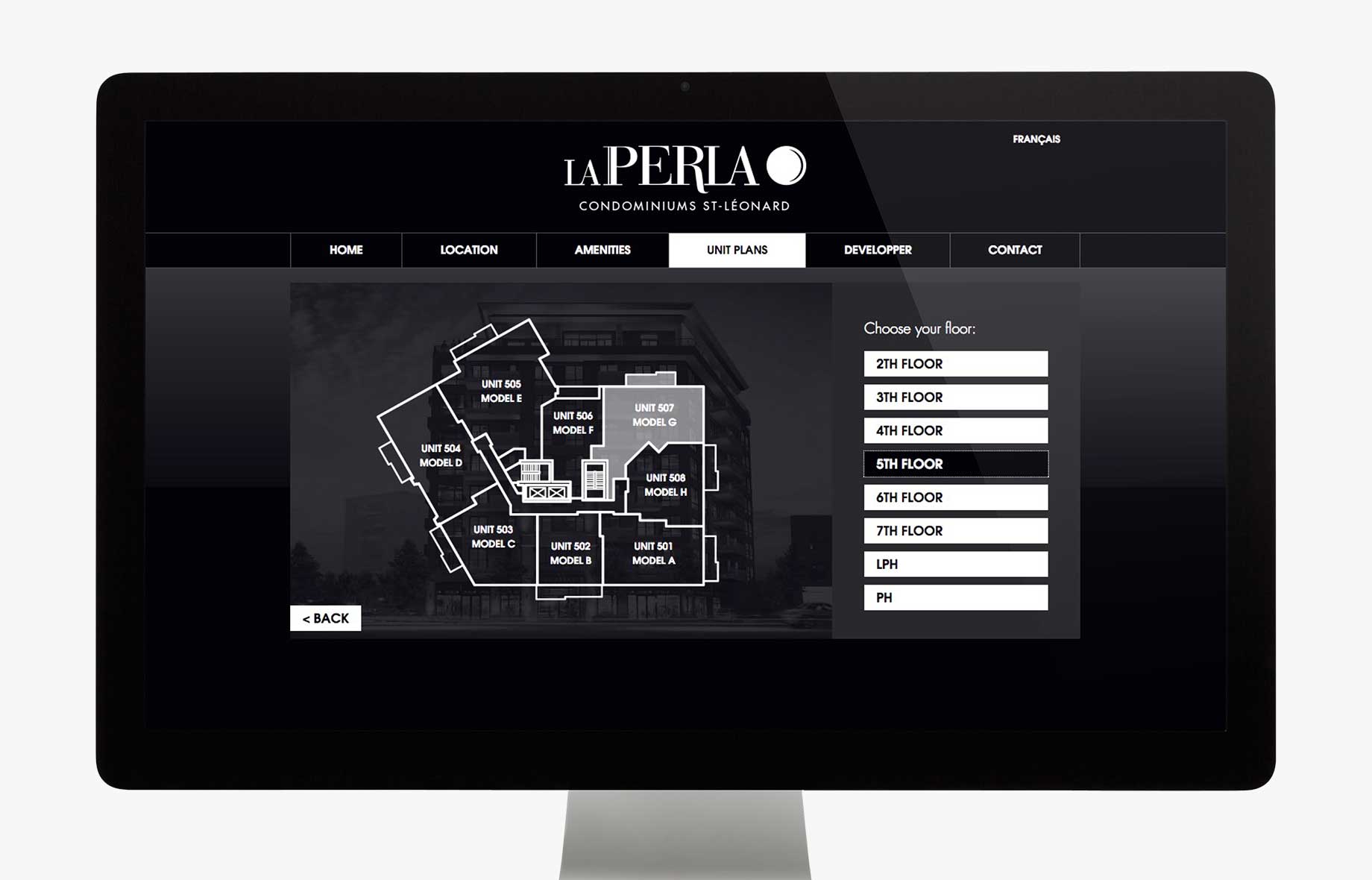
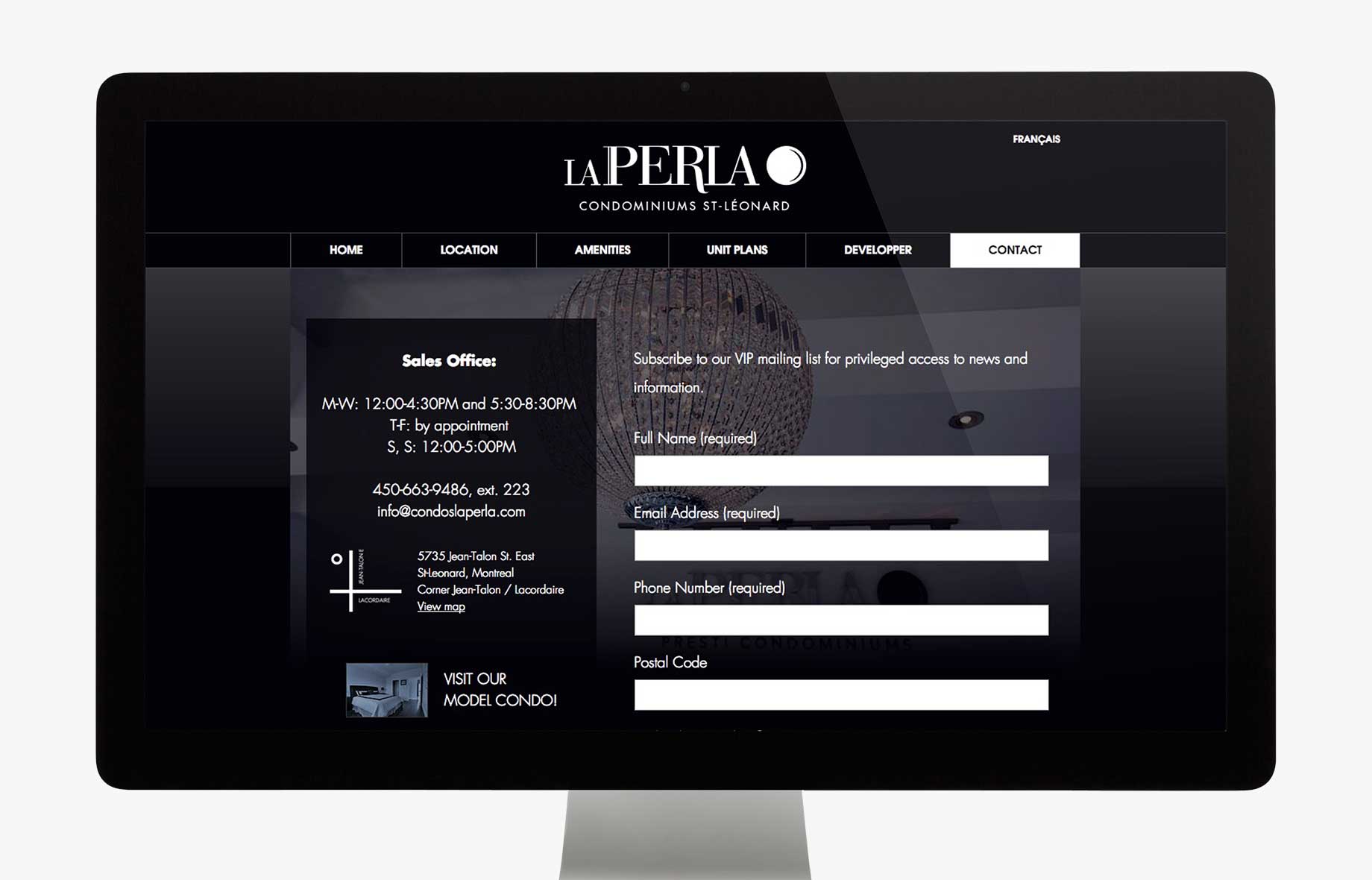
La Perla Condominiums
Website and unit navigation module



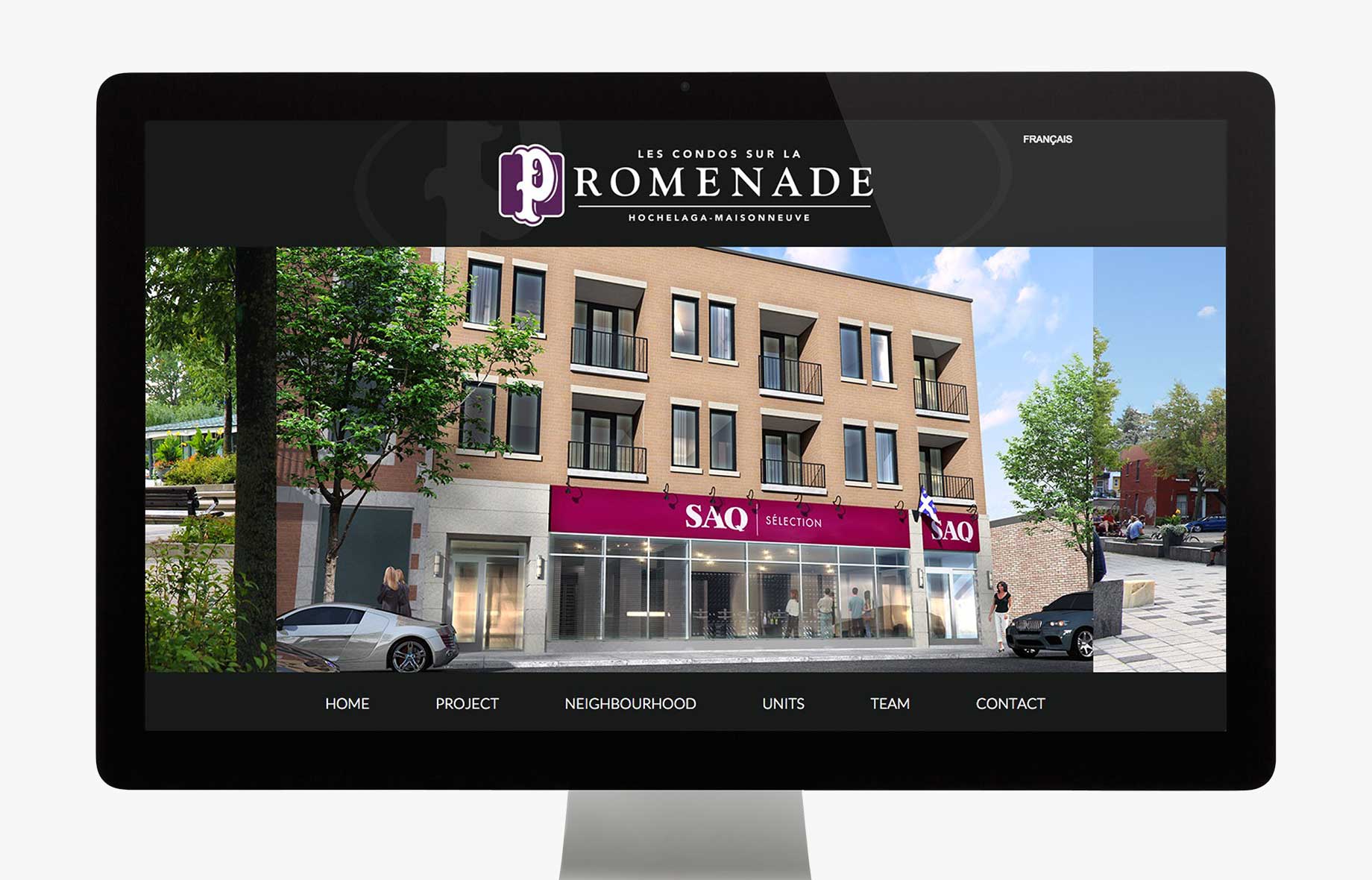
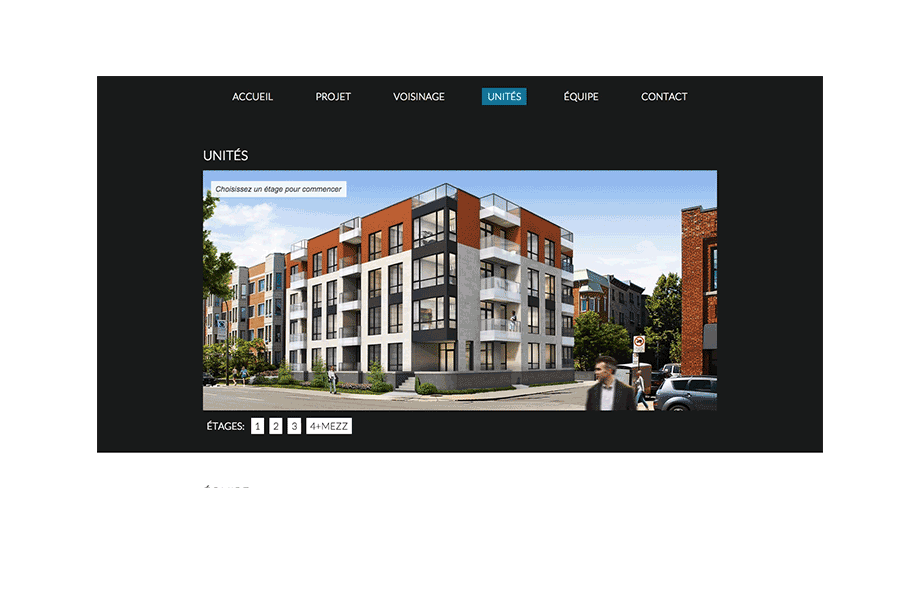
Condos Sur La Promenade
Website, Photography





Condominiums Alto
Website


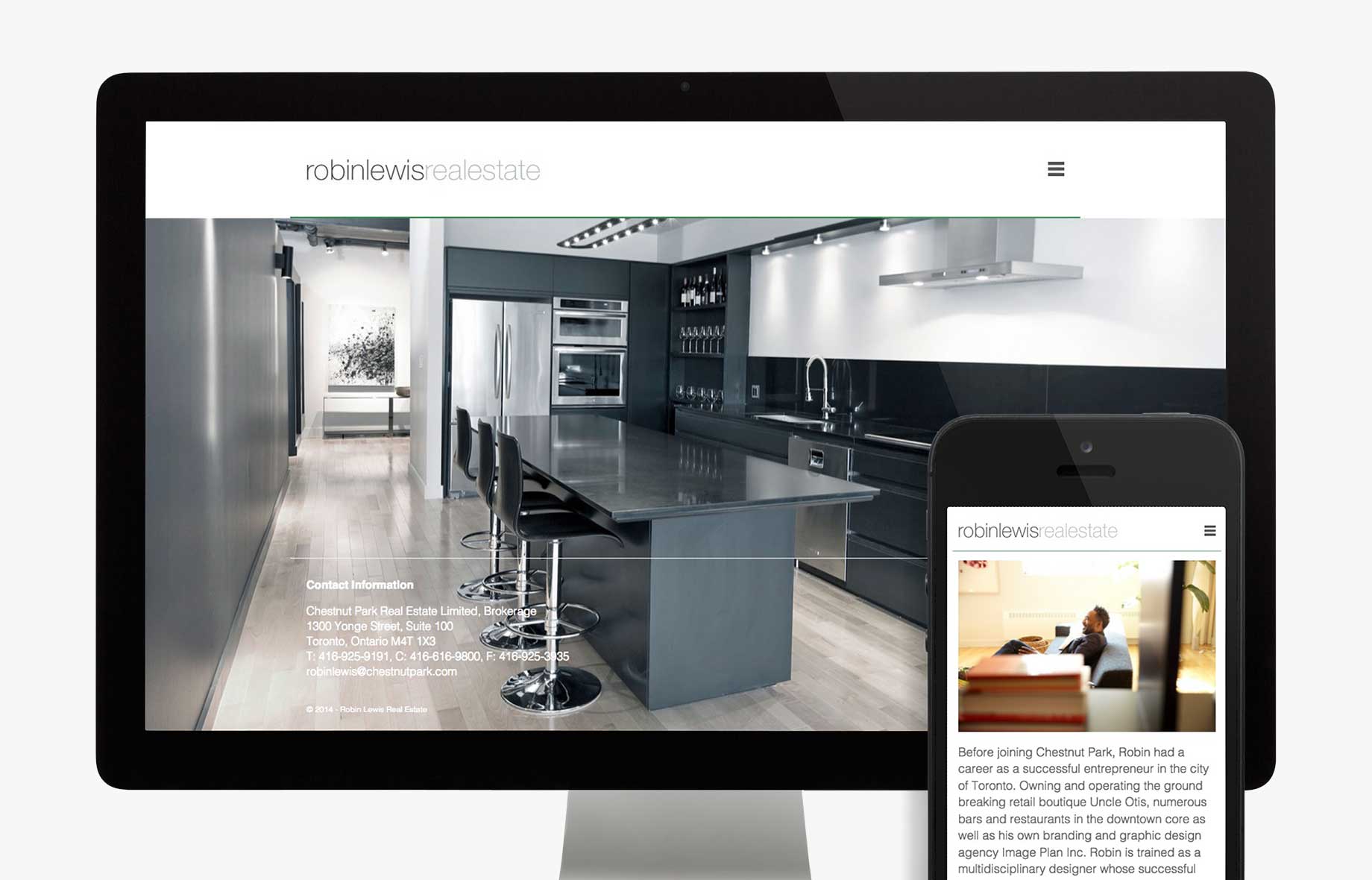
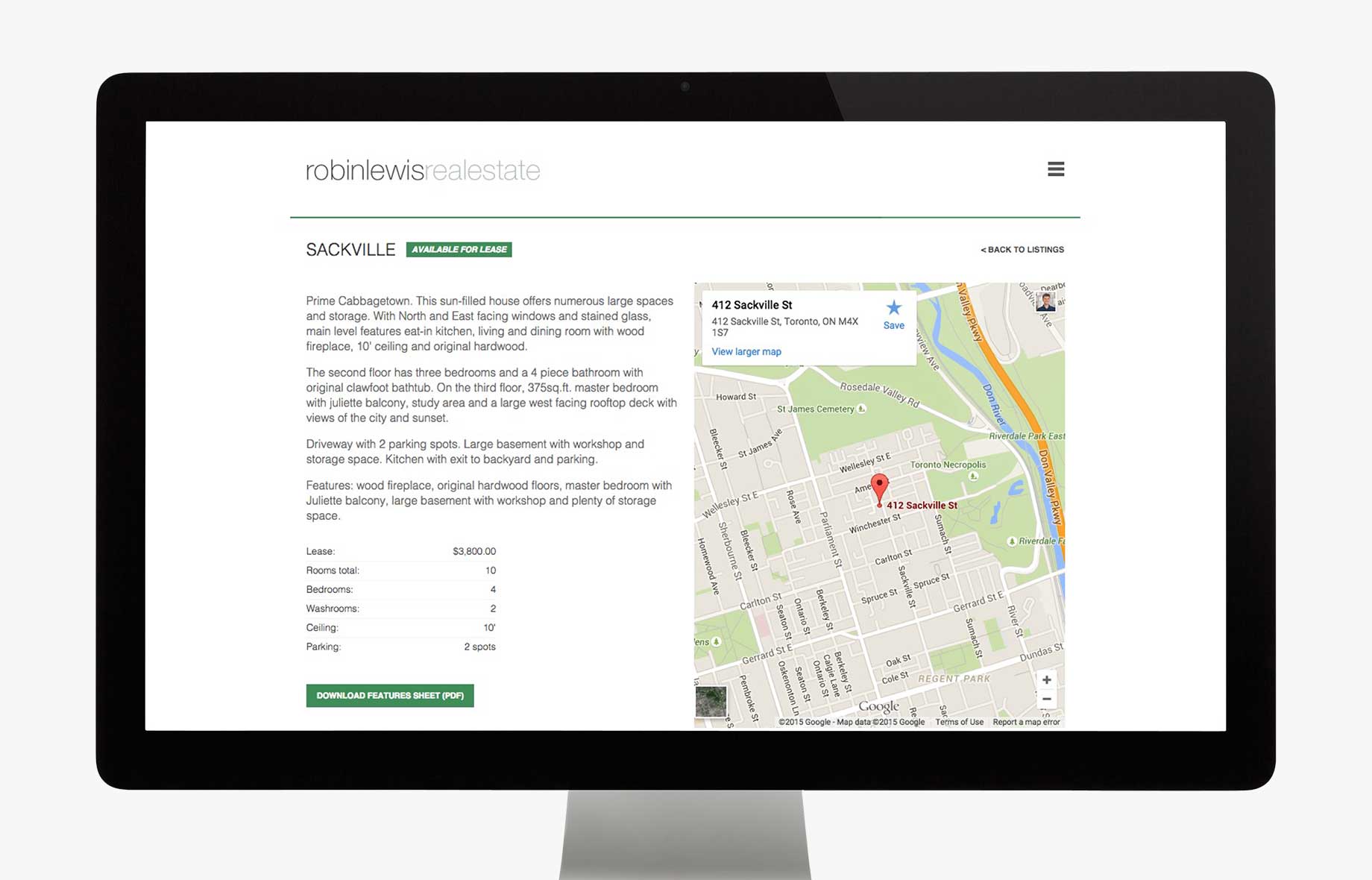
Robin Lewis
Responsive Website



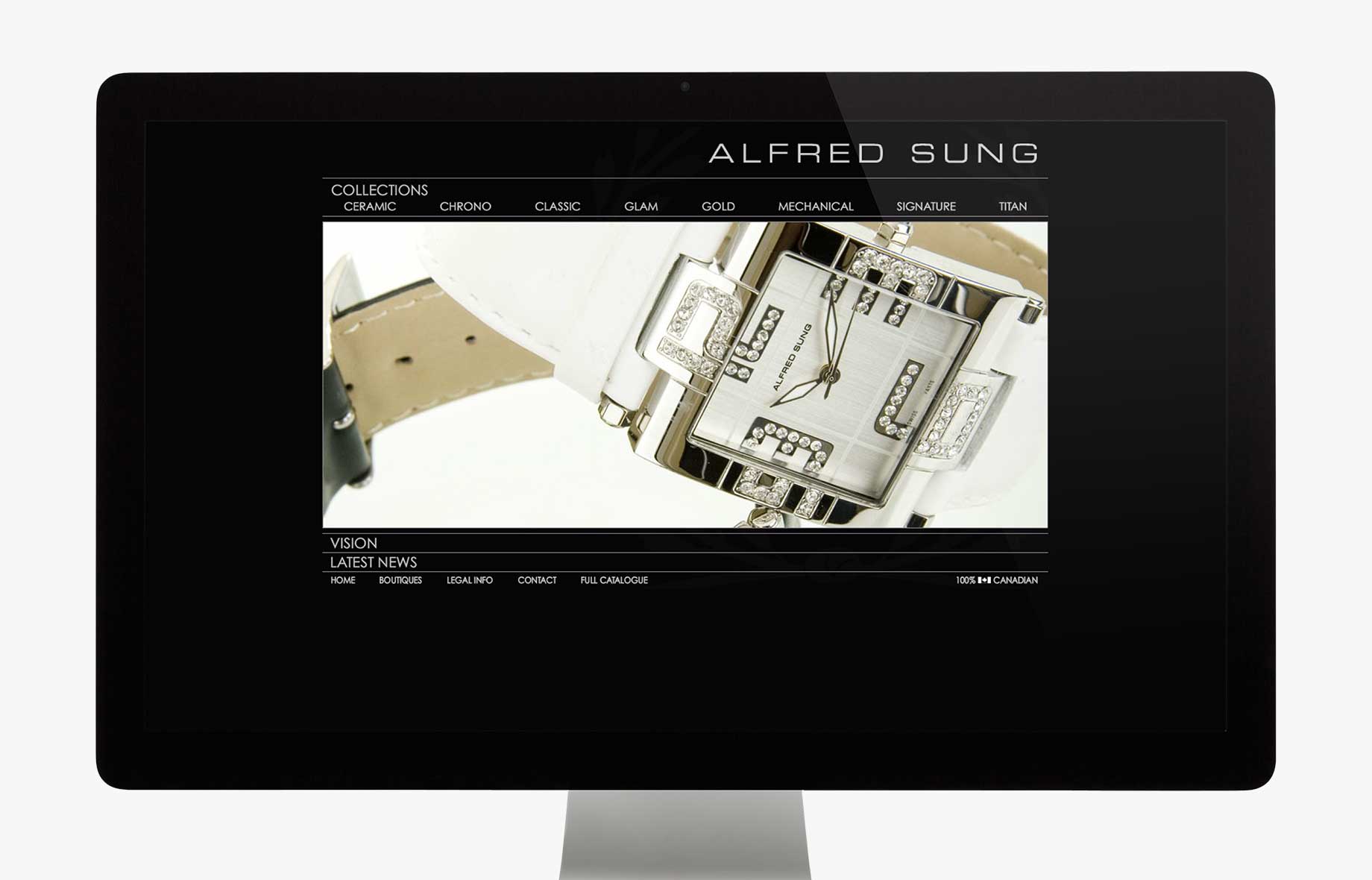
Alfred Sung Watches
Flash Website, Online Catalogue

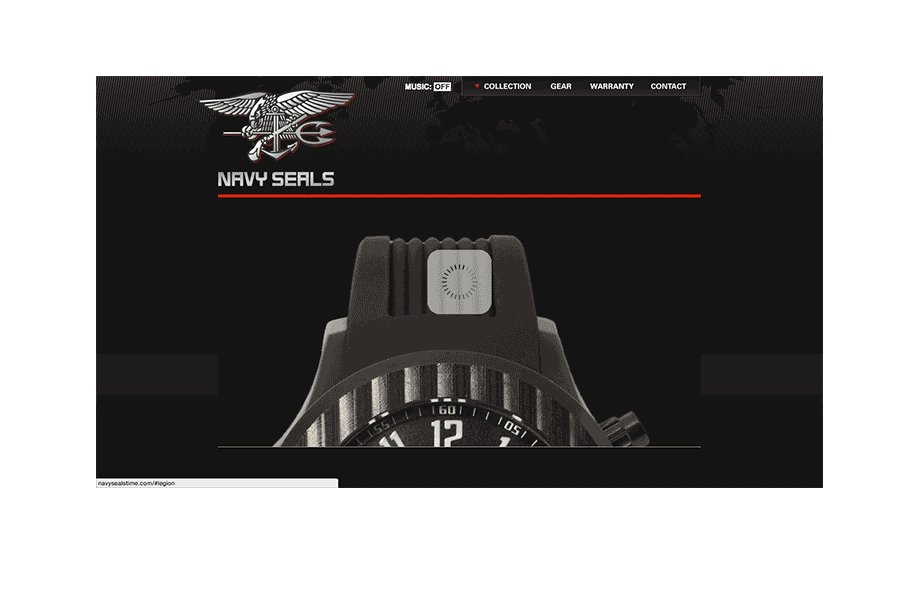
Navy Seals Watches
Website, E-Commerce Integration, jQuery animations

Kuper Academy
Drupal

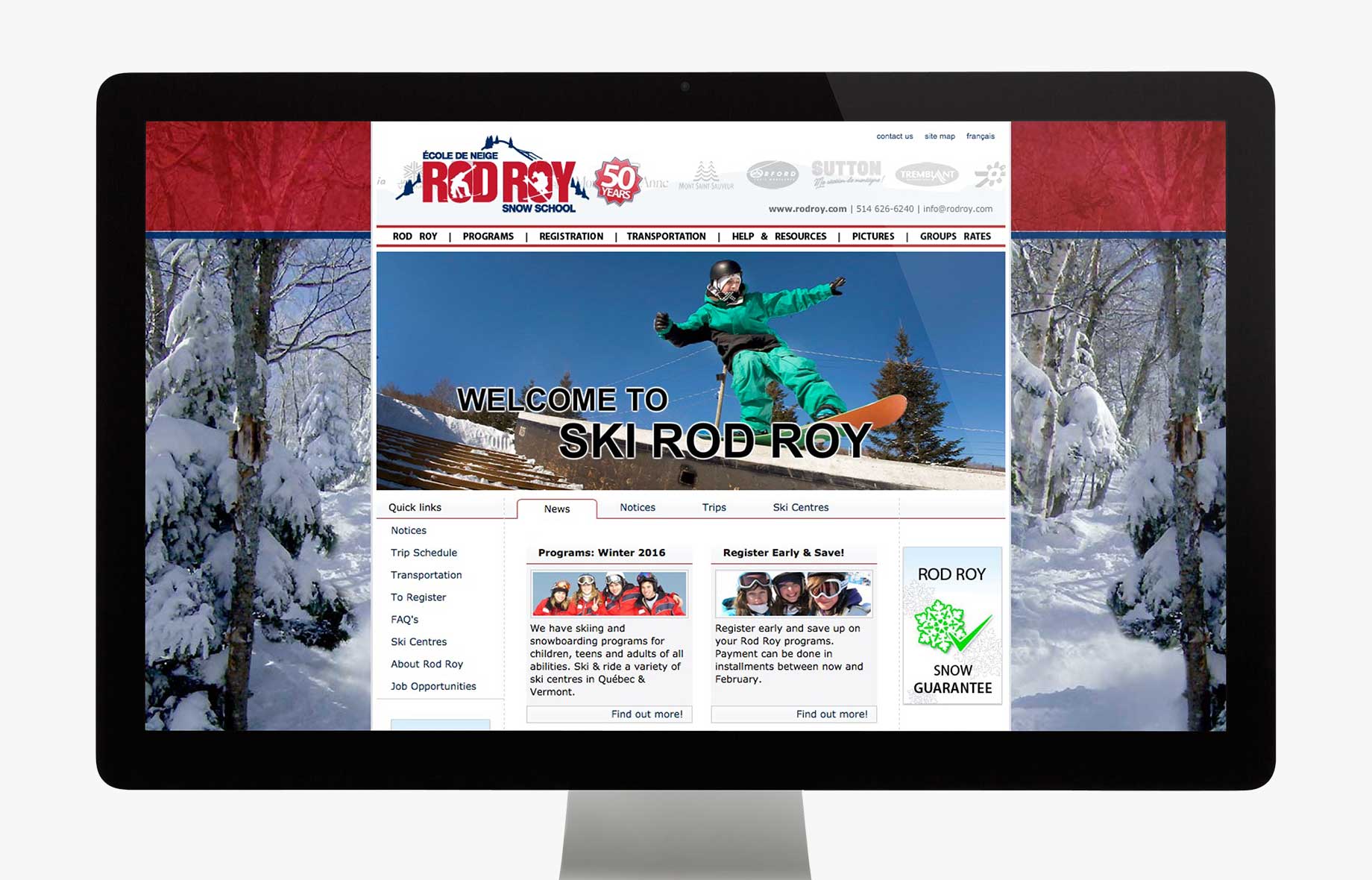
RodRoy Ski School
Website, Dreamweaver Template, Dynamic Content Update